Estamos orgullosos de anunciar que Code 42 ha desarrollado un nuevo tema y actualmente estamos buscando varios probadores experimentados para continuar con este proyecto.
Si está interesado en la interfaz DOLIBARR, UX / UI, CSS, JAVASCRIPT ¡nos encantaría saber de usted!
Como probador de nuestro tema, esperamos sus comentarios a medida que evaluamos el aspecto y la funcionalidad de nuestro tema en el contexto del uso diario del software.
Nuestro tema presenta una interfaz nueva y rediseñada.
Estamos abiertos a trabajar con cualquiera que comparta nuestra pasión por Dolibarr y quiera ayudar a mejorar nuestro tema.
No dudes en responder a este mensaje o en ponerte en contacto con nosotros por privado en dolibarr@code42.fr si tienes alguna pregunta o sugerencia.
Gracias de antemano por su interés y apoyo.
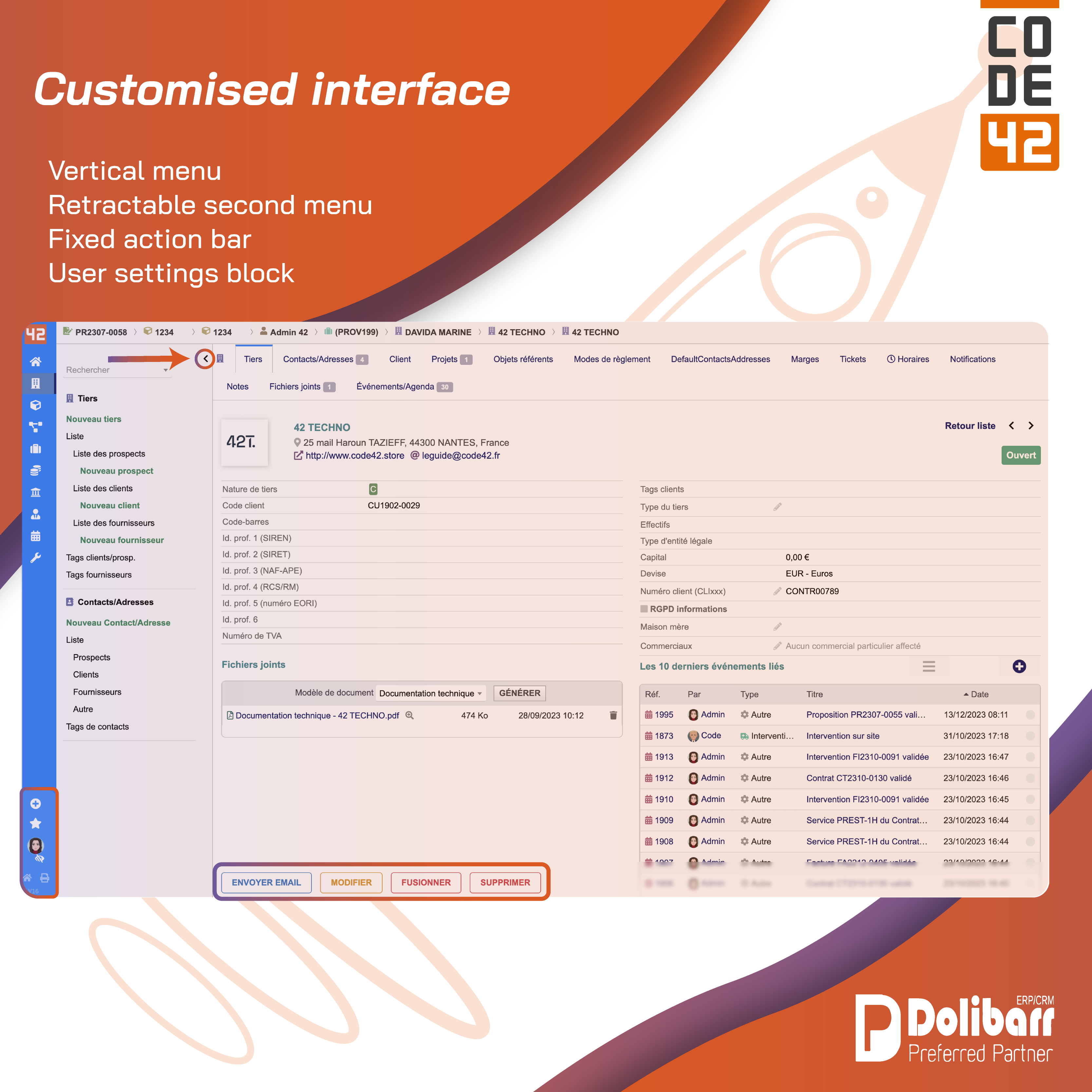
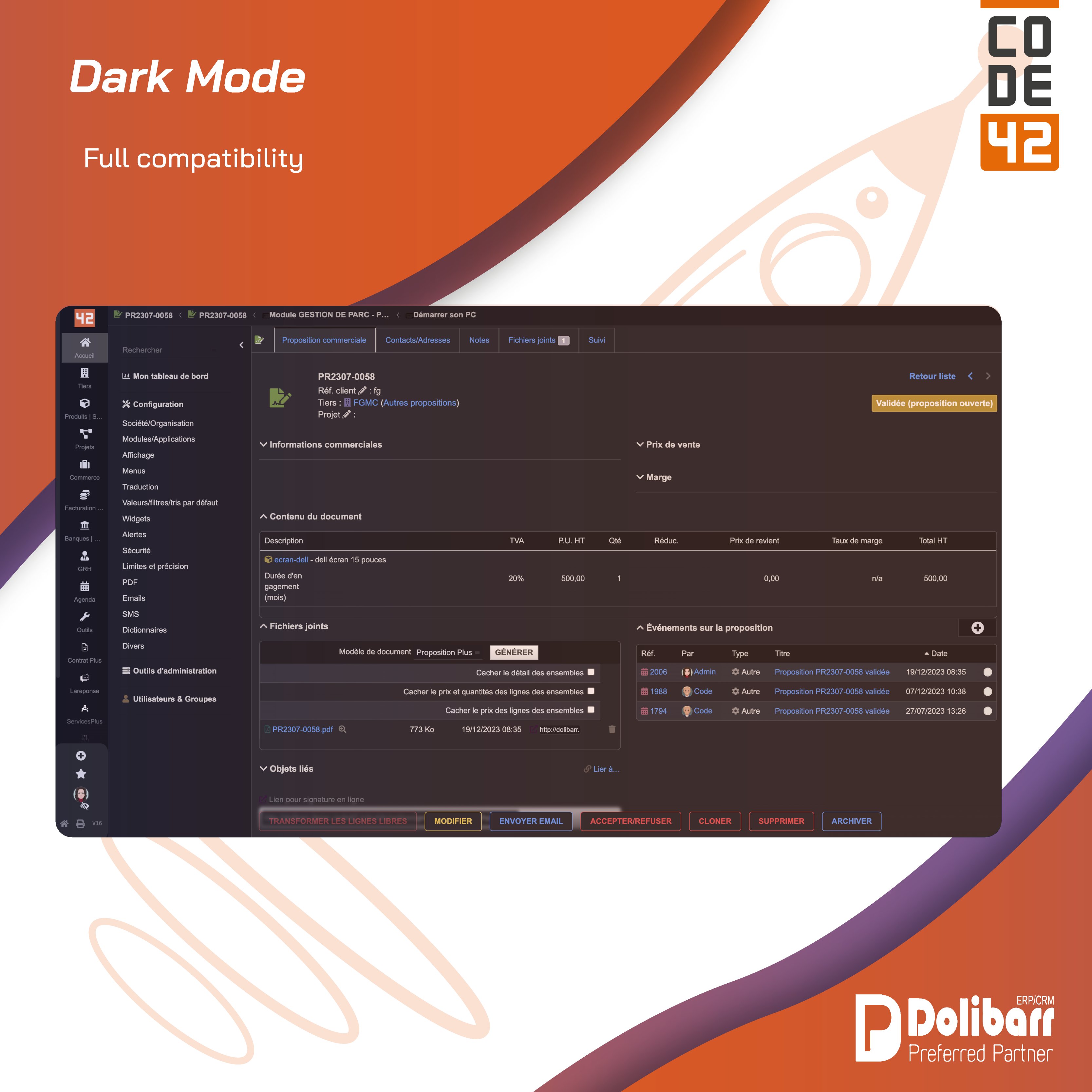
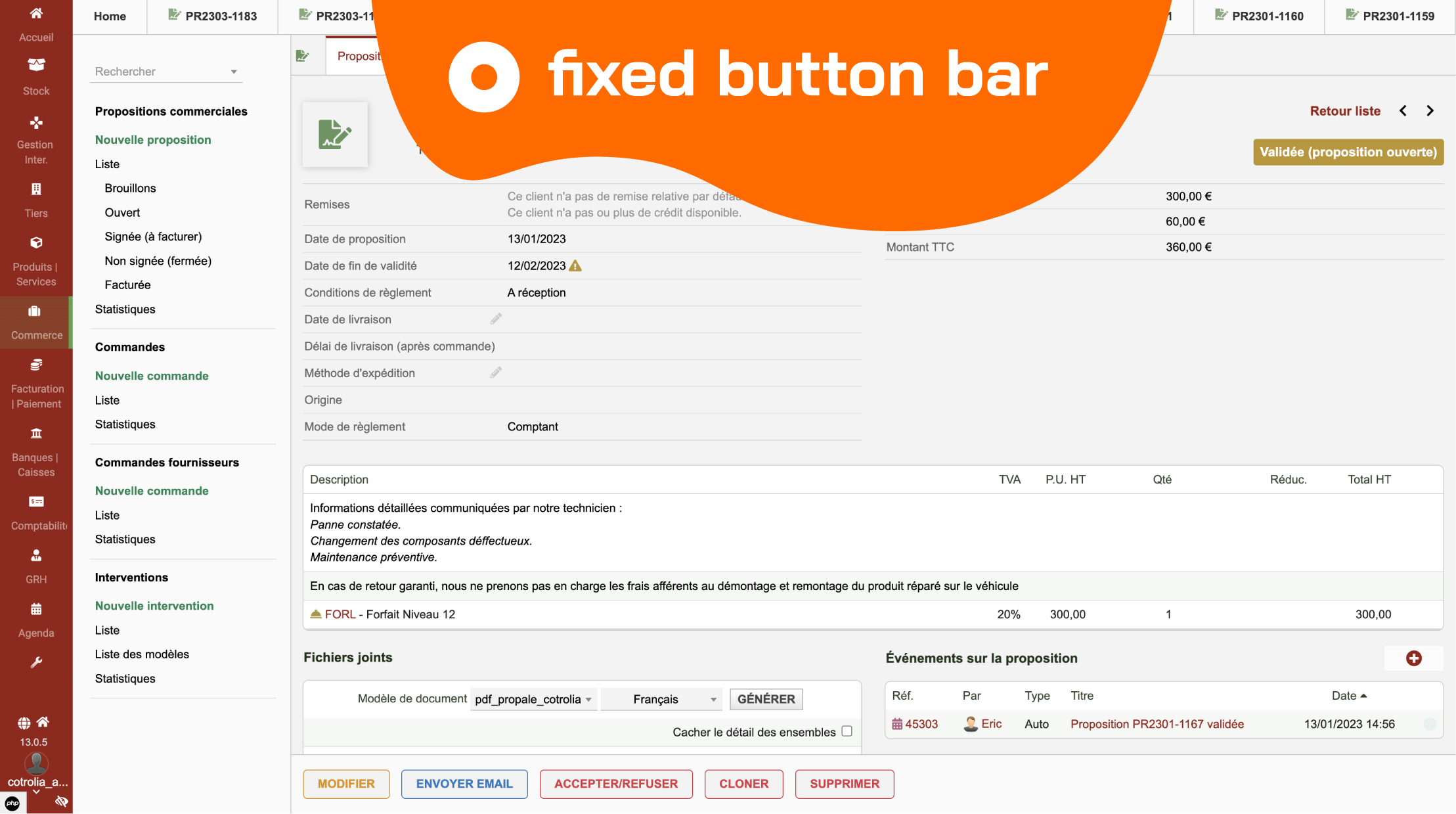
Aquí está la interfaz



Integrar nuestro tema Dolibarr tiene varias ventajas.
He aquí los puntos clave:
La compatibilidad con el módulo de migas de pan de nuestro tema Dolibarr ofrece a los usuarios una navegación más intuitiva. Gracias a esta función, los usuarios pueden seguir fácilmente su ubicación en la aplicación para una navegación fluida.
El menú de la izquierda ofrece una visión general de las opciones disponibles, lo que puede contribuir en gran medida a aumentar la eficacia y la rapidez de las tareas diarias.
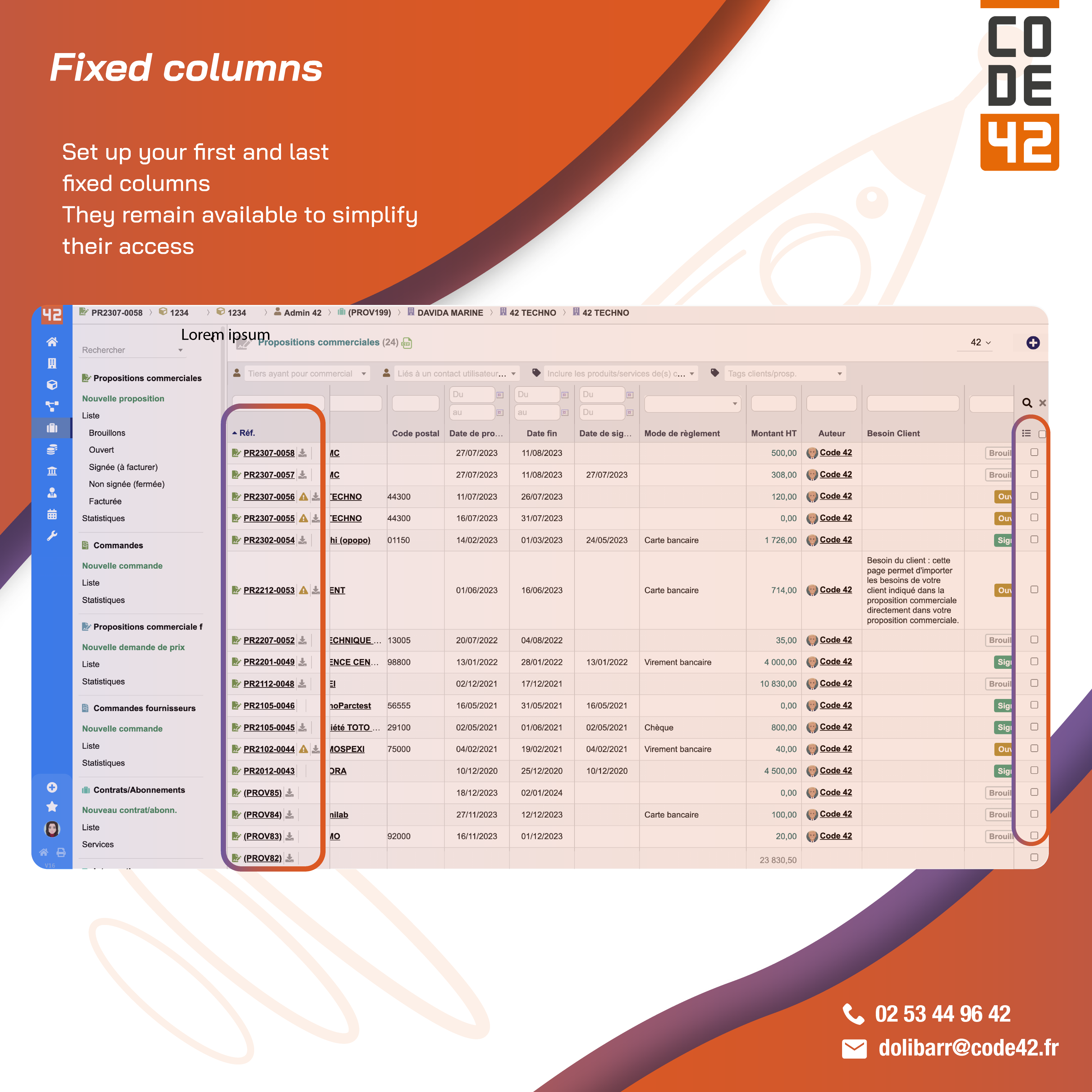
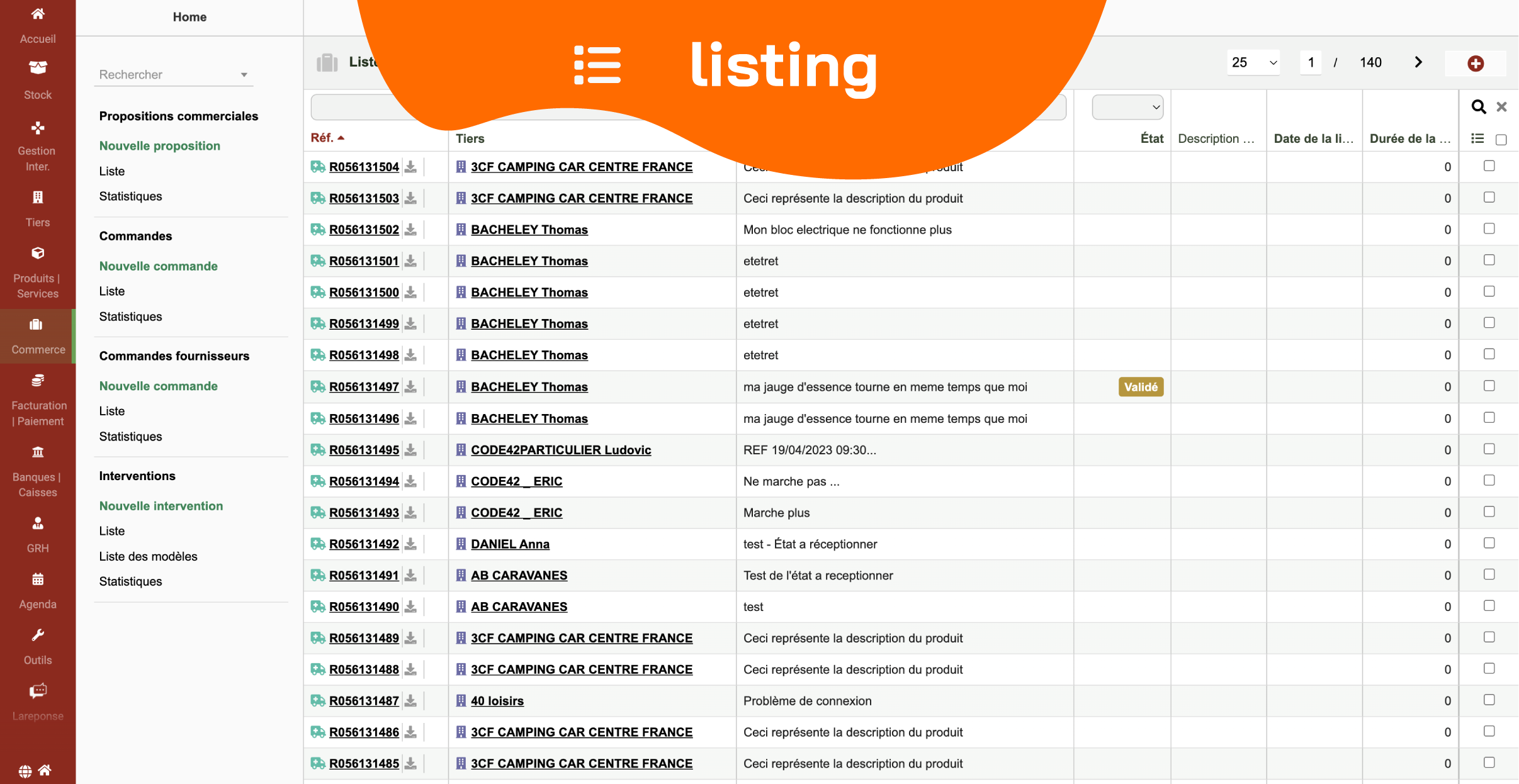
Cuando los usuarios se desplazan por un listado, a menudo es difícil mantener una visión de conjunto cuando los encabezados de las columnas desaparecen a medida que se desplazan. Nuestro tema Dolibarr resuelve este problema manteniendo las etiquetas, incluidos los encabezados de columna, en una posición fija durante el desplazamiento. La primera columna, en el siguiente ejemplo "Nombres de terceros", también está fija durante el desplazamiento horizontal. Esto permite a los usuarios mantener una referencia constante a los datos que están consultando, mejorando la legibilidad y la navegación dentro de las listas. "
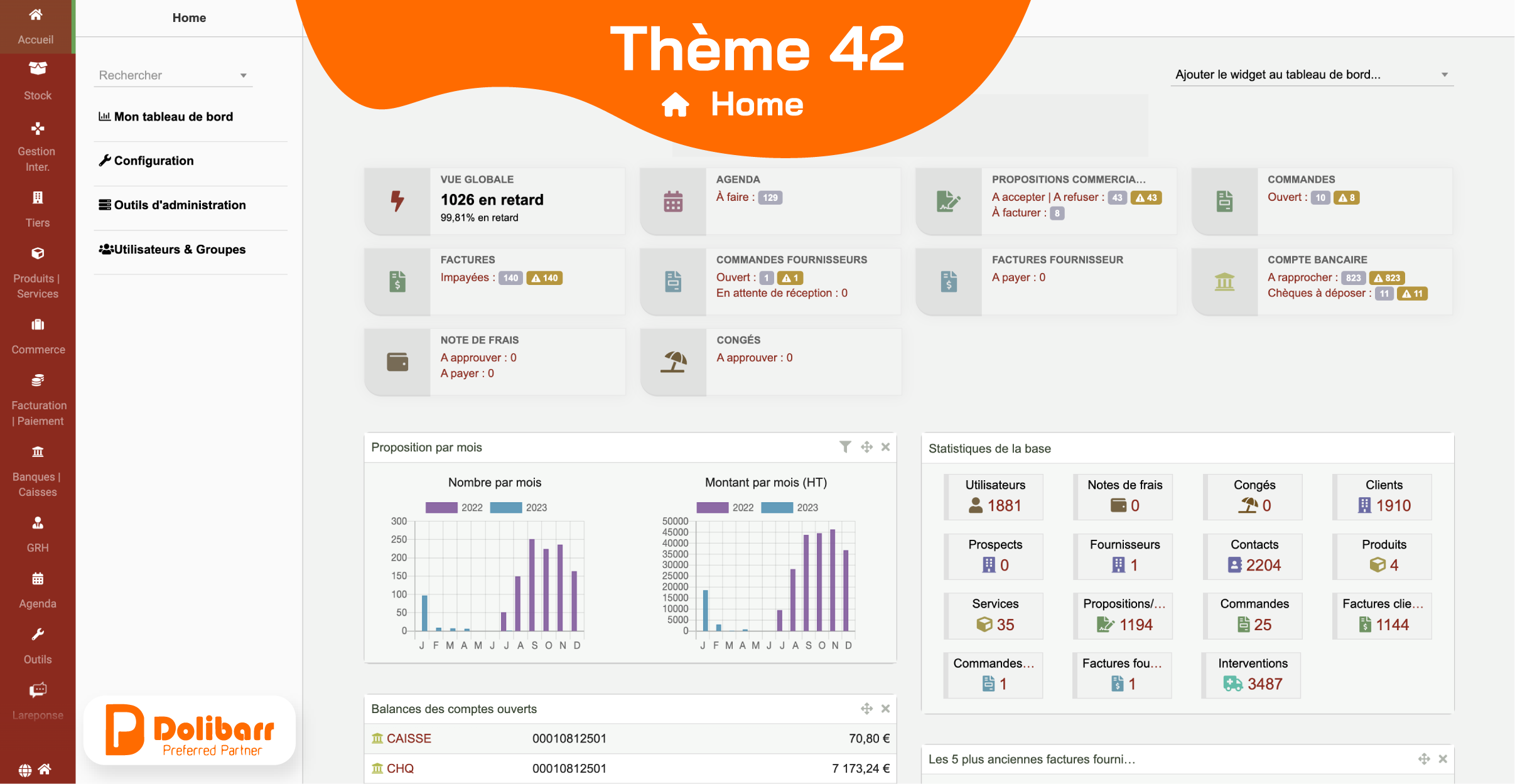
Nuestro tema ha sido desarrollado para ajustarse a diferentes resoluciones, garantizando una experiencia óptima en dispositivos móviles.
Esto es especialmente cierto en el caso del menú principal, que se adapta a distintos formatos de pantalla.
Formato apaisado, menú vertical a la izquierda
Formato vertical, menú horizontal en la parte superior